Продолжение первой части про метеостанцию. Теперь буду делать комнатный дисплей.
Давно хотелось поиграться с экраном на электронных чернилах. А тут звезды сложились очень удачно. Отладочная плата Lilygo TTGO5 с 4.7“ экраном была по хорошей цене ну и была конкретная задумка, что можно из этого сделать.
Идея системы и возможных улучшений:
— В качестве основы для метеостанции будет Lilygo TTGO 5 с eInk дисплеем.
— В качестве внешнего беспроводного датчика отладочная плата от Silabs Thunderboard (1 версия).
— Комнатную температуру, влажность и давление будем мерить датчиком BME280.
— Прогноз погоды получаем через интернет с Яндекса (спасибо обзору
mySKU.me/blog/diy/90645.html от discover1977)
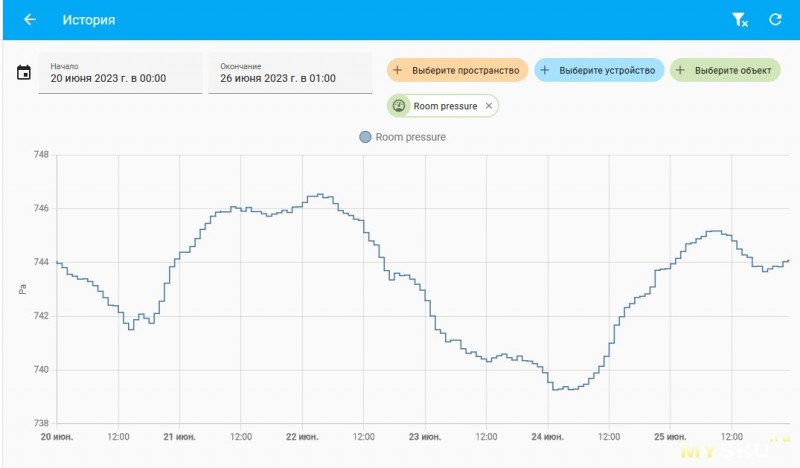
— В процессе реализации возникло желание смотреть тренды измерений, поэтому будет интеграция с HomeAssistant.
Кратко про Lilygo T5 4.7"
Расписывать, сколько шел или во что упакован модуль не буду.
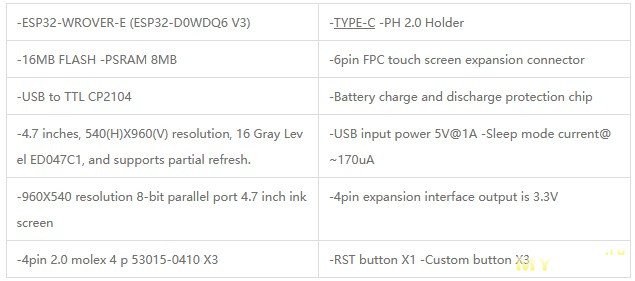
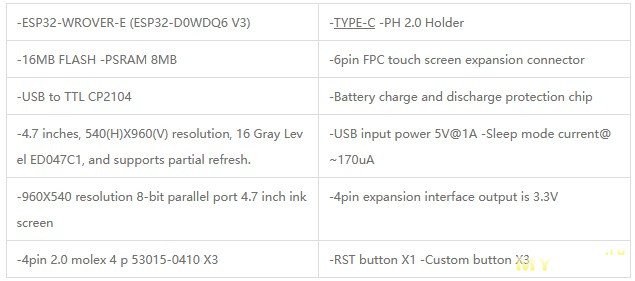
Вот краткие характеристики с официального сайта:

Модуль заказывал с держателем для аккумуляторов 18650, как имеющихся в наличии.
Приходит все в компактной пластиковой коробочке, еще и внутри проложен вспененным материалом, что достаточно надежно защищает экран от повреждений.

Дополнительные фотографии в упаковке
В коробку вложен единственный листочек с описанием, характеристиками и распиновкой модуля.
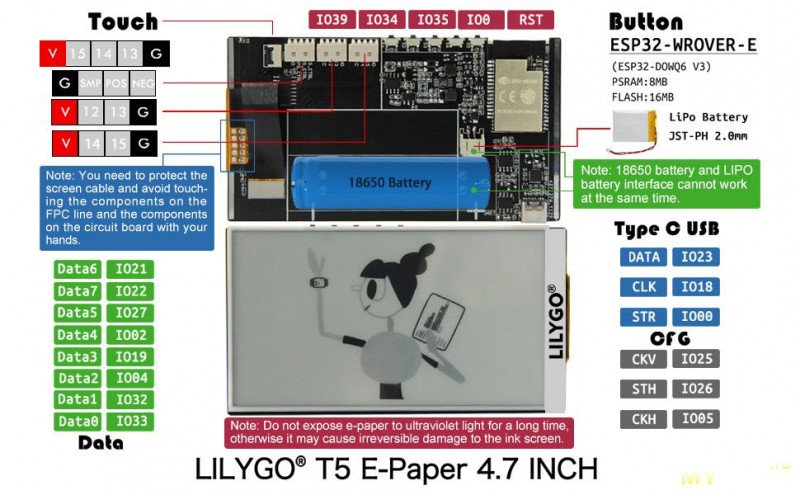
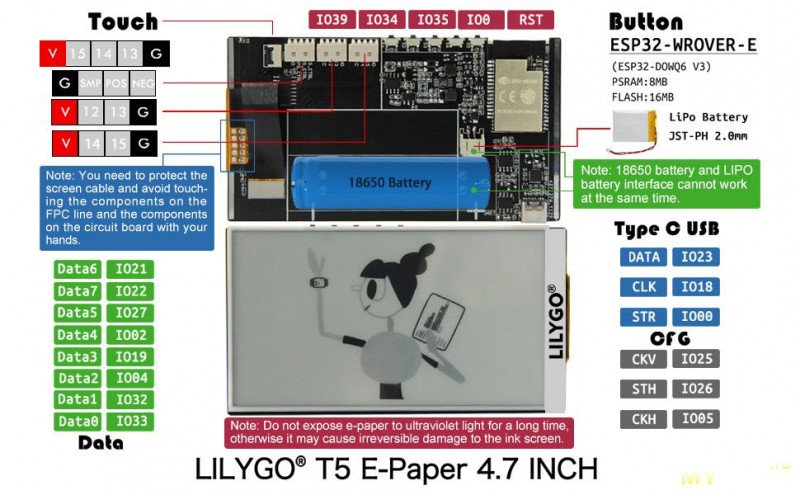
Собственно вот все возможности по подключению:
На плате 3 разъема расширения, разъем для тач-панели и usb type-C для зарядки и прошивки модуля.

Разъемы расширения не самые распространенные, у себя в заначках от других устройств не нашлось, поэтому пришлось купить отдельно кабель с разъемами
тут
Программа модуля
Теперь необходимо оживить основной модуль. Тем более, что если с контроллерами от Silabs я регулярно работаю, то работа с ESP32 была в новинку.
По-началу думал, что буду работать в Arduino IDE, но поизучав поподробнее, решил установить VS Code и под него PlatformIO. Частично на это решение повлиял обзор на метеостанцию, проект которой я взял за основу (дабы не изобретать велосипед).
Как оказалось, установка всех сред почти не требует специальных знаний или навыков. Достаточно установить VS Code. Дальше, когда мы открываем проект, система сама говорит, что еще доустановить. Таким образом устанавливаем PlatformIO.
Ну а дальше танцы с бубнами для запуска сначала исходного проекта. А потом реализация недостающего функционала. И первое, с чем я столкнулся — это то, что проект не собирался. Точнее он собирался, но с ошибками. И как выяснилось, что за время пути, то есть со времени создания проекта, была выпущена новая библиотека работы с eInk дисплеем. И как раз с ней и были проблемы. Самым простым вариантом для работы было указать, что используем предыдущую версию библиотеки.
lib_deps =
https://github.com/Xinyuan-LilyGO/LilyGo-EPD47/archive/refs/tags/v0.1.0.zip ;нужная версия библиотеки
После этого проект собрался и собственно я повторил метеостанцию. Но в планах-то не только это.
Поэтому изучаем, что нам нужно для работы с BLE.
По подключению и считыванию с датчиков температуры Xiaomi с помощью ESP32 нашлась неплохая статья на
Хабре
Подключаем нужные библиотеки, и сканируем эфир, дабы понять, как работает система и видим ли мы наш датчик.
#include <BLEDevice.h>
#include <BLEUtils.h>
#include <BLEScan.h>
#include <BLEAdvertisedDevice.h>
#include <sstream>
Пакеты от датчика успешно виделись в эфире и принимались. Осталось сделать прием пакетов только от наших датчиков и соответственно их расшифровывать. Для фильтрации пакетов было решено проверять mac адрес устройства. А дальше смотреть уже саму посылку.
Но была замечена интересная особенность. Если включен bluetooth в программе, и дальше идет обновление экрана — отрисовки на экране не происходит. Т.е. по отладочному выводу видно, что программа работает, пытается вывести не экран, дальше контроллер уходит в сон, но ничего не отрисовывается. Бага это или Фича — не стал разбираться, попробовал выключать блютус после работы — и все стало хорошо.
Таким образом, сейчас реализован алгоритм так — 12 секунд после просыпания станция пытается найти датчик и получить данные, соответственно, как только находит, или по прошествии 12 секунд, выключаю bluetooth и дальше включаем Wi-Fi и по полученным данным обновляем экран.
/* Read BLE sensor data */
ble_sens[0].found = false;
BLEDevice::init("");
pBLEScan = BLEDevice::getScan(); // создаем объект, который будте отвечать за сканирование BLE
pBLEScan->setAdvertisedDeviceCallbacks(new MyAdvertisedDeviceCallbacks(), true);
pBLEScan->setActiveScan(true);
pBLEScan->start(scanTime, false);
pBLEScan->stop();
pBLEScan->clearResults();
BLEDevice::deinit(true);
/* end Read BLE sensor data */
В этом не было сложностей и все довольно быстро заработало и было поставлено на тестирование с вынесенным за окно датчиком. И вот, в одно прекрасное морозное утро, я наблюдаю температуру на улице около 600 градусов. Ну понятно, где-то не корректно переводится знаковое число в беззнаковое. А надо сказать, что в первом варианте датчика и соответственно приема на метеостанции данные складывались и потом брались побайтно из массива. Было решено переделать это на структуру данных, в которой уже были поля правильного типа. После обновления прошивок на датчике и станции все заработало корректно. И если мы выносим структуру в общий заголовочный файл — тогда изменение на датчике будет сразу попадать и в проект станции.
Ну и пока ехал датчик BME280 захотел добавить отображение фазы луны. Саму картинку взял из проекта
тут, а для расчета фазы луны взял данные, получаемые вместе с прогнозом погоды.
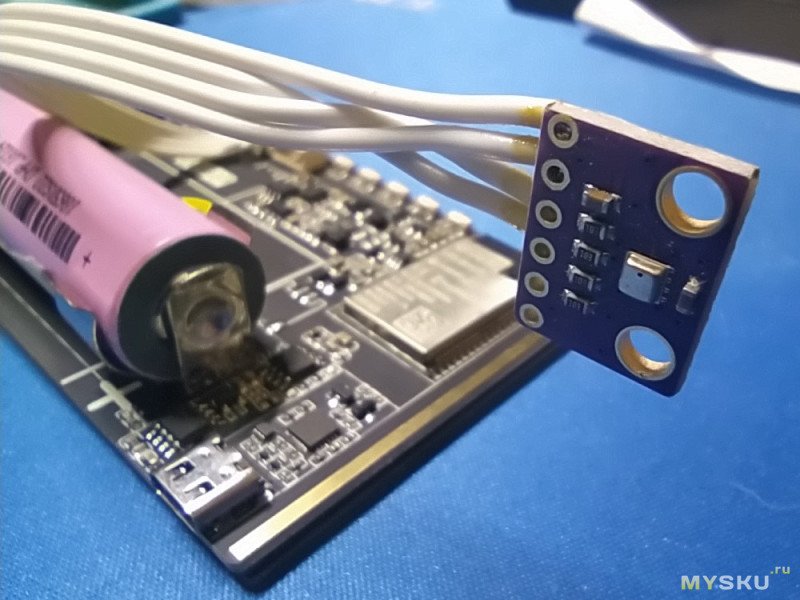
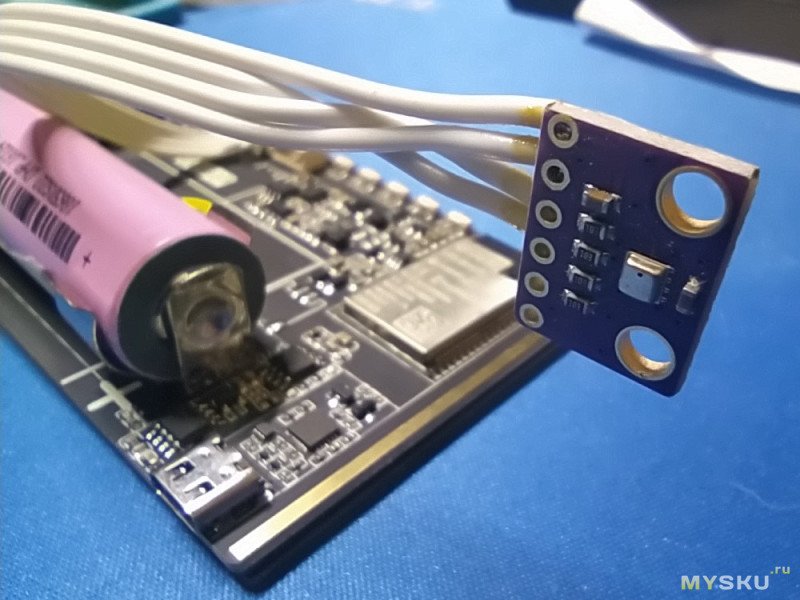
Подключение BME280
Сам датчик покупался
тут.
Так, как на основной плате на разъемы расширения выведено только 2 сигнальных пина и питание, было решено работать с датчиком по I2C. Сам датчик подпаял к купленному ранее проводу.

Дабы сильно не усложнять жизнь себе (есть вещи, которые хочется просто сделать, а не изобретать велосипед), была найдена готовая библиотека для работы с датчиком BME280.
Сама библиотека расположена
тут.
Казалось бы, берем и закидываем файлы в проект и все. Но нет. В дереве проекта я создал подкаталог drivers/bme280, куда и сложил все файлы из библиотеки. При подключении их к проекту система поругалась, но предложила дописать пути для подключаемых файлов.
Но вот при сборке вылетала ошибка, что не может несчастный PlatformIO найти файл BME280I2C.h. И при этом в редакторе все видится отлично. А оказалось, для всех каталогов нужно прописать в конфигурационном файле platformio.ini путь.
lib_deps =
drivers/bme280
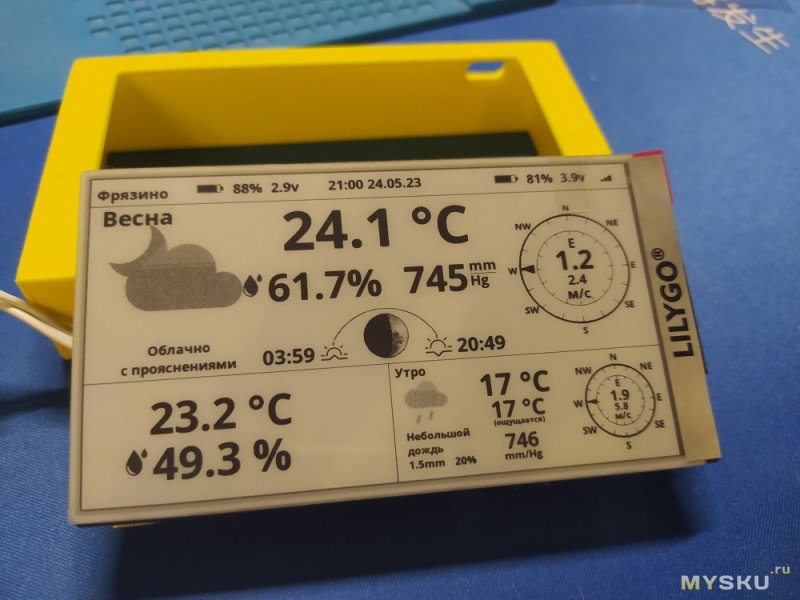
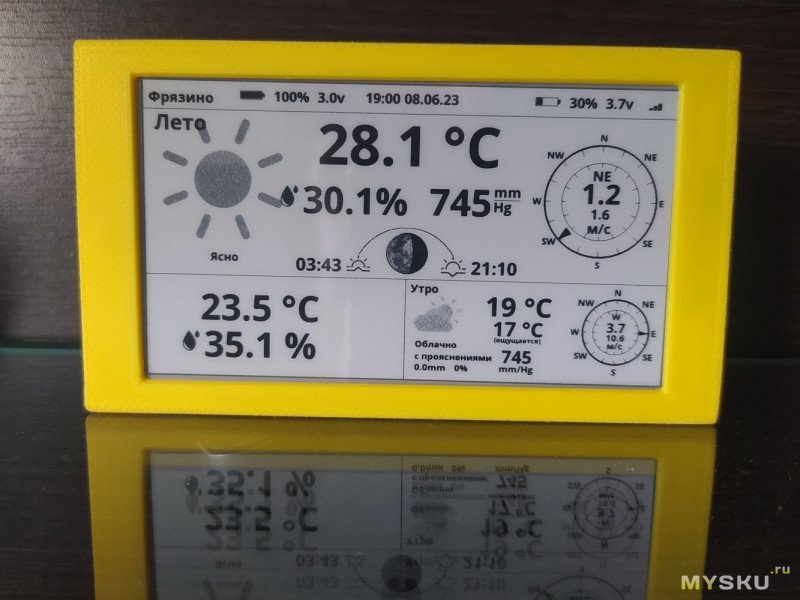
Расположение на экране всей информации
Ну и так как за основу был взят готовый проект метеостанции, и глобально что выводилось устраивало, доработки были незначительными.
Вместо прогноза в левой нижней части экрана были добавлена температура и влажность от датчика внутреннего.
Внутри области времени восхода-заката добавлено отображение фаз луны.
Данные об актуальной температуре, влажности и давлении выводятся теперь не из прогноза, а актуальные с уличного датчика и давление с BME280.
Ну и по возможности был увеличен шрифт.
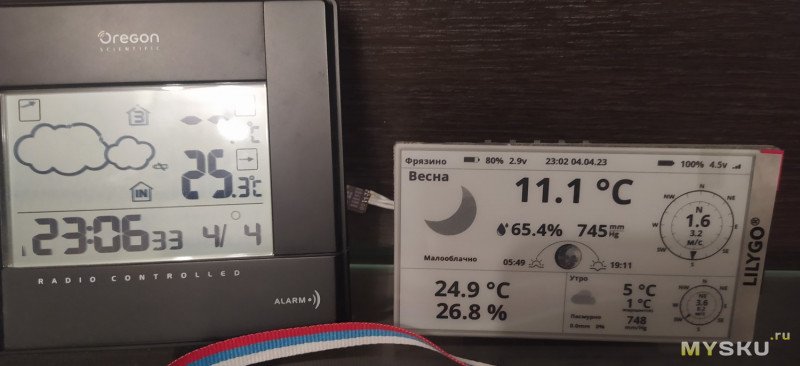
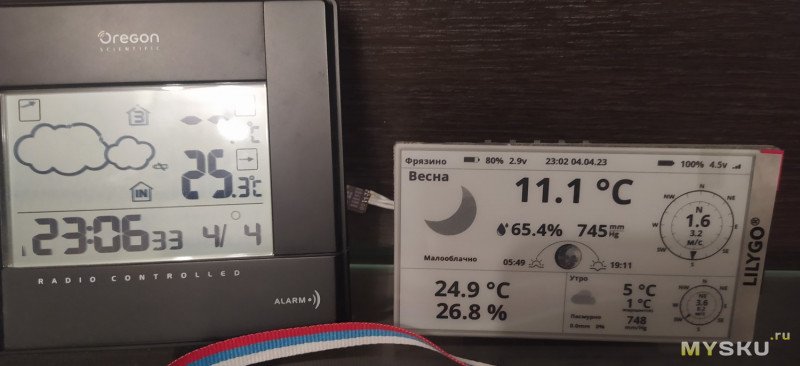
Вот так это получилось (и сравнение температуры старой метеостанции и новой).

Корпус
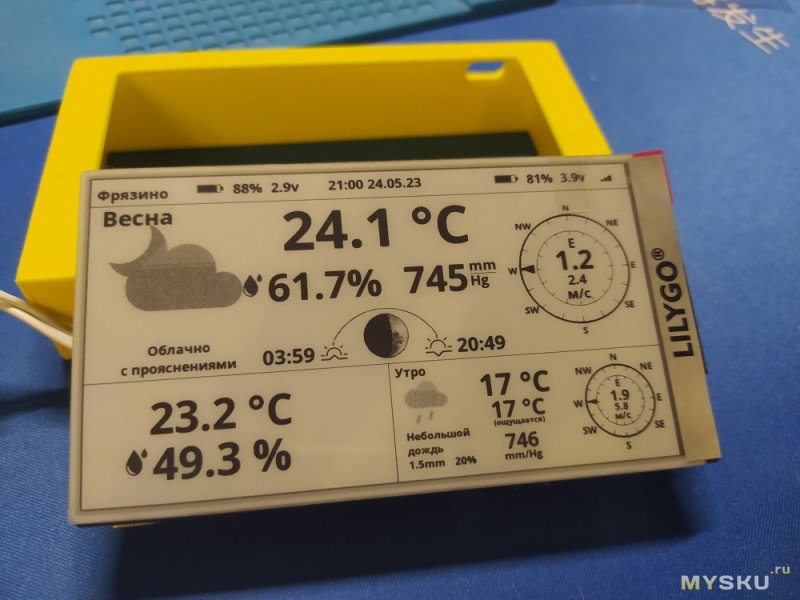
В тестовом режиме плата простояла без корпуса пару месяцев. В принципе за счет аккумулятора конструкция довольно устойчивая. Но явно не выглядит законченным изделием. Поэтому возник вопрос — а какой корпус сделать. Конечно хотелось корпус цельно деревянный. Но одно дело сделать выборку внутри корпуса под плату и рамку под дисплей, а другое добавить отверстия на боковых гранях под кнопки и под USB. Поэтому был выбран скажем так самый простой способ — распечатанный на 3D принтере корпус. В принципе моделей корпусов под эту плату на thingiverse.com достаточно много. Мне понравился
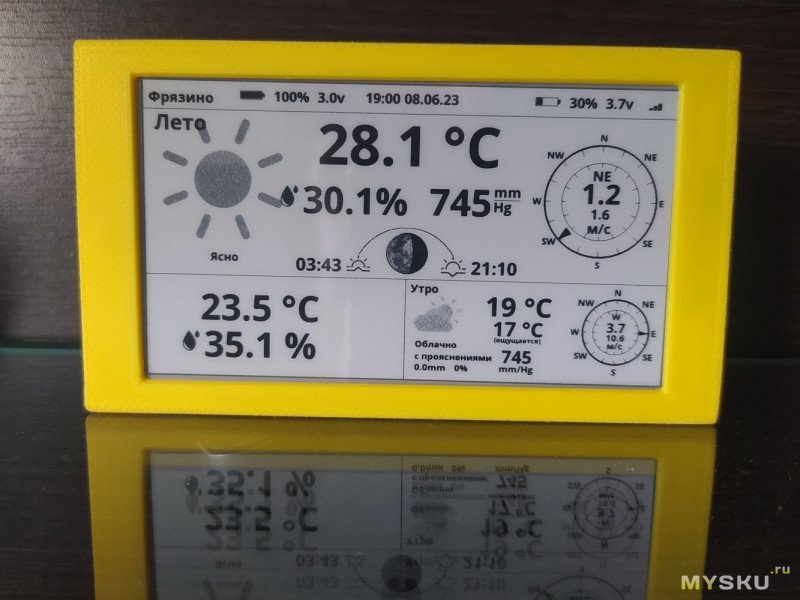
такой простой корпус. Правда корпус был распечатан желтым пластиком и я уже думал его покрасить, но супруга сказала оставить такой. Пусть будет яркий элемент.



Вот теперь можно считать изделие законченным.
Нет душе покоя, хочется большего
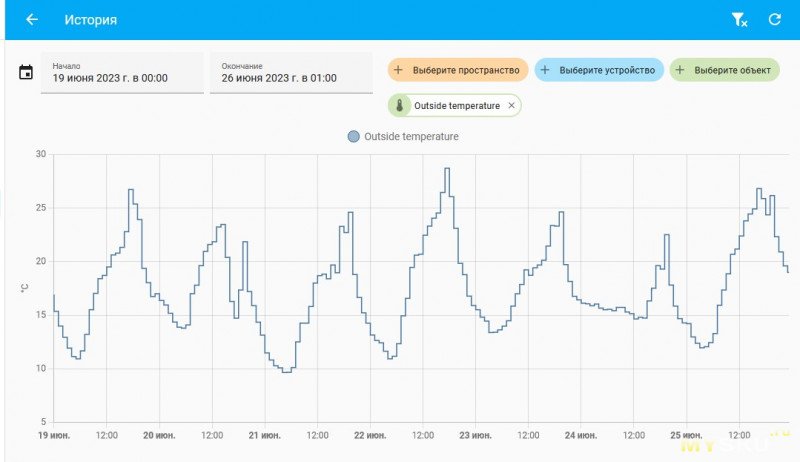
И вот все работает, и вроде как красиво. Казалось бы на этом можно остановиться. Но нет же. Захотелось мне сохранять измерения на сервер и смотреть графики. А как это сделать с наименьшими затратами сил и времени.
Я решил, что HomeAssistant поможет в этом. Ну и передавать данные с датчика по MQTT. Надо сказать, что ни с HA, ни с MQTT я до этого дела не имел, а только слышал.
Благо дома крутится NAS на HP Microserver. Нашел под него пакет HomeAssistant. Установил. Дальше установил mosquito mqее broker.
А что дальше?
Нужно же теперь заставить метеостанцию передавать данные на сервер. А на сервере, как пишут во многих мануалах, нужно еще прописать весь конфиг передаваемых данных. А это как-то не вязалось с идеей сделать просто.
И вот нахожу, что в HA есть очень удобный механизм добавления, MQTT Discovery, который позволяет автоматически добавлять устройства, которые подключаются по MQTT. Даже нахожу
программу, которая как раз реализует протокол MQTT и автоматическое добавление данных в HA. По образу и подобию делаю описание своих датчиков, добавляю в программу метеостанции. И все бы хорошо, в HA появляются датчики, но данных с них нет.
Я начинаю перебирать, что и как я сделал не так, почему могут данные не приходить. Поднимаю документацию на HA. Пытаюсь найти, в чем проблема. А ларчик просто открывался. Как говориться иногда проще и быстрее сделать самому, чем взять готовое. В проекте была переменная stateTopic, про которую ничего не говорилось, и она ставилась только в структуру для Discovery посылки
void anounceSensor(const char* topic, String name, String uniqueId, String deviceClass, String unit, String templ) {
StaticJsonDocument<400> doc;
char output[400];
doc["enabled_by_default"] = true;
doc["state_class"] = "measurement";
doc["device_class"] = deviceClass;
doc["name"] = name;
doc["unique_id"] = uniqueId;
doc["unit_of_measurement"] = unit;
doc["value_template"] = templ;
doc["state_topic"] = MQTT::stateTopic;
serializeJson(doc, output);
delay(20);
if (!mqttClient.publish(topic, output)) {
log_i("Could not announce %s", name);
}
}
А при публикации данных использовалось другое описание
mqttClient.publish("esp32/woonkamer", output);
Из-за чего HA и не видел данных.
Как только это было исправлено на
mqttClient.publish(MQTT::stateTopic, output, n);
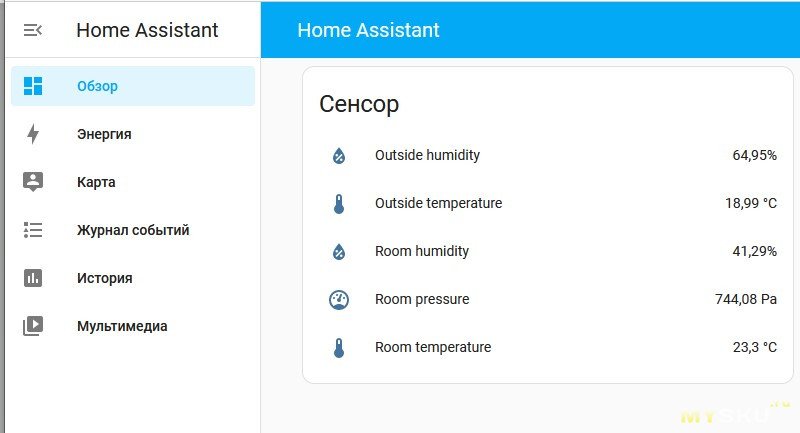
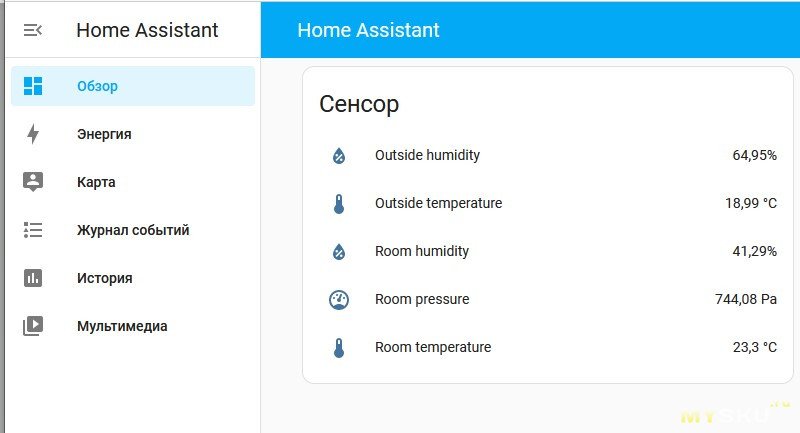
все сразу заработало. И данные автоматически подтянулись.

Результат
В результате была сделана интересная метеостанция, которая может работать как с внешними датчиками, так и брать прогноз в интернете. Ну и вишенкой получил сбор и отображение данных в HomeAssistant.

Код проекта выложен на гитхаб
https://github.com/Somebady82/E-Ink-weatherstation.
Если будут вопросы — пишите.
Всем удачных самоделок.

 Модуль заказывал с держателем для аккумуляторов 18650, как имеющихся в наличии.
Модуль заказывал с держателем для аккумуляторов 18650, как имеющихся в наличии. 



 Разъемы расширения не самые распространенные, у себя в заначках от других устройств не нашлось, поэтому пришлось купить отдельно кабель с разъемами тут
Разъемы расширения не самые распространенные, у себя в заначках от других устройств не нашлось, поэтому пришлось купить отдельно кабель с разъемами тут Дабы сильно не усложнять жизнь себе (есть вещи, которые хочется просто сделать, а не изобретать велосипед), была найдена готовая библиотека для работы с датчиком BME280.
Дабы сильно не усложнять жизнь себе (есть вещи, которые хочется просто сделать, а не изобретать велосипед), была найдена готовая библиотека для работы с датчиком BME280.


 Вот теперь можно считать изделие законченным.
Вот теперь можно считать изделие законченным. 


 Код проекта выложен на гитхаб https://github.com/Somebady82/E-Ink-weatherstation.
Код проекта выложен на гитхаб https://github.com/Somebady82/E-Ink-weatherstation.
1. Была взята готовая метеостанция и доработана?
2. К этой «готовой» станции надо добавить свои датчики, которые покупаются отдельно?
3. Часть данных берётся с датчиков, а часть из интернет/прогноза?
4. А где же графики?
Тоже хочу станцию с графиками давления/температуры за последние 24 часа. Но почасовыми. Или детальнее…
Кстати, может что-то посоветуете для самосборки, несложное? :)
Фигня какая-то.
На мобиле так и вовсе бесполезно. График не строит. Это я вчера поставил, поюзал и огорчился…
А выглядело прикольно.
Home assistant ( бегает на rpi4 ) + датчик aqara
И не хочу его :)
Но сейчас решил попробовать готовое решение. В разработке важен не только процесс, но и результат. А объять все и сразу — тяжело.
А как можно несколько графиков одновременно отобразить?
Но не знал про y_axis: secondary, спасибо за наводку
2. да
3. да. можно все данные брать из инета (тогда не нужны будут внешние датчики)
4. в обзорах куча вариантов метеостанций. Смотрите тот, у которого есть отправка данных на народмон — там и графики и почасовые данные… Впрочем — вам для этого даже метеостанция не нужна — просто заходите на народмон и выбираете ближайший к вам датчик :)
п.4… Ну… Куча, да… Но с графиком того вида, который мне нужен, вроде как не попадалась… Поэтому вот планирую сам слепить :)
Суть самоделки как раз в том, что собрать готовое, удовлетворяющее свои потребности решение.
Графики в данном случае почасовые. Система каждый час просыпается и скидывает данные.
«прогноз погоды» — это обычно осадки и я смотрю на flightradar что там с ветром и облаками\осадками рядом.
Вот в Клайпеде скоро будет дождить :)
Часы не орут, я это опой чую! :) И по графику в Casio SPF-40 мониторю :)
Всегда совпадает.
Проверьте
посмотрите в остальных проектах этого юзера, там с опечаткой, но легко найти
github .com /Somebady82 /E-Ink-weatherstation
Правда указанный вариант уже отсутствует в продаже, но есть SD-Card ридером, но дороже.
Вот с уличного выжимал минимум потребления.
А корпус вы сами печатали?
Корпус честно не сам печатал. Коллега на работе распечатал. Я только модель подходящую нашел. Пока 3D принтером не обзавелся.
По ссылке почему то пишет на али что Недоступно.
Толи товар закончился, толи не отправляют в РФ. Кто успел купить?
Давно хочется сделать что то на E-ink, чтобы еще данные сохранялись на сервере,
Если кто знает еще какие проекты, чтобы по мануалу собрать был бы благодарен.
А проектов на гитхабе готовых море на эти платы. Если устраивает готовый вариант — выбирай не хочу.