
Введение
Прошлой осенью, я поддался искушению и прикупил себе модуль с E-ink дисплеем
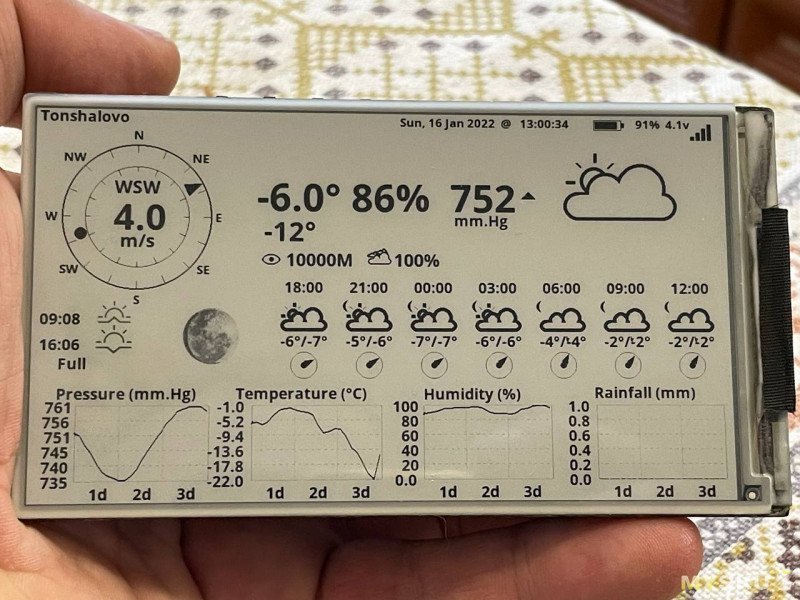
LILYGO T5-4.7 для того что бы сделать на нём себе WEB-метеостанцию. Конечно, сначала я пошел по простому пути – начал искать готовые прошивки/исходники. Остановился на исходниках LilyGo-EPD-4-7-OWM-Weather-Display (
ссылка).
В данной реализации меня привлекло наличие графиков, прогноз на несколько дней. В общем будем делать!
Для начала пришлось адаптировать код под
PlatformIO, так как я не пользуюсь
Arduino IDE. После я «выкурил» за ненадобностью из кода всё, что относится к имперской системе мер. Сделал отображение давления в миллиметрах ртутного столба, а не в гектопаскалях, мне так привычнее. Добавил направление ветра в секцию прогноза. Классно получилось. Можно наблюдать, как меняется, закручивается ветер. В общем «причесал» под себя.

Но! Но вся эта радость в один прекрасный день полетела в помойку, нет, не весь модуль, а только прошивка. Дело в том, что два или три раза в течение месяца, источник погоды
openweathermap.org/, используемый в прошивке дал сбой, а именно, при температуре на улице всего -9°C, данные приходили -20°С. Конечно это не в какие ворота не лезет.
Мой выбор
Ладно, подумал я. Не беда, на openweathermap клин светом не сошелся. Будем искать. И я искал…
Критериев было всего два: рейтинг (что народ любит) и удобство использования. Конечно, народ любит openweathermap, а я его невзлюбил. Перепробовал еще парочку сервисов, в конце концов, мой выбор пал на Yandex. Как-то он роднее, в большинстве случаев очень близко к погоде за окном. Решено, будем использовать Yandex. Но и тут не всё шоколадно. Да, Yandex даёт прогноз погоды на период, очень подробный, но за деньги! Есть тестовый период – 30 дней. Не подходит. Но у Yandex также есть и бесплатный тариф. В бесплатно тарифе доступно:
• фактические погодные значения
• прогноз на два ближайших периода (ночь, утро, день или вечер)
Лимит обращений — 50 запросов в сутки. Ну что ж, два периода так два периода. Я подумал – мне хватит. Будем брать!
Реализация
Раз набор данных другой, то и интерфейс будет другим. Да, с графиками придется распрощаться. Да фиг с ними, достоверность важнее.
Поехали!
От старой прошивки я оставил:
• Отображение направления ветра
• Время захода и восхода солнца
• Строку статуса
• Реализацию пробуждения и сна
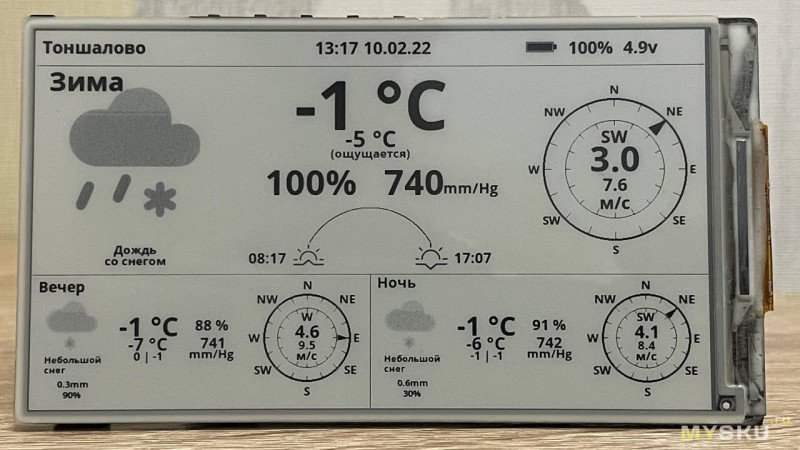
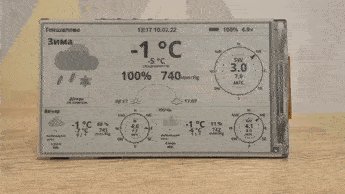
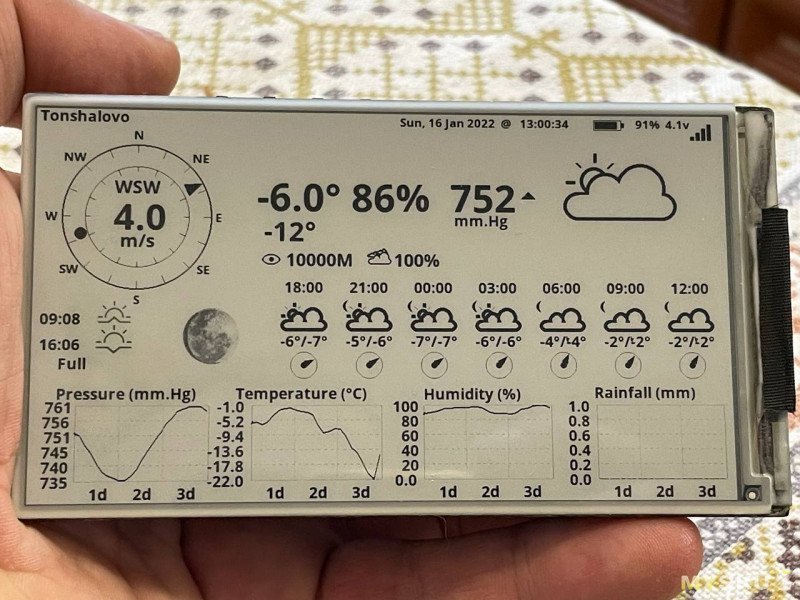
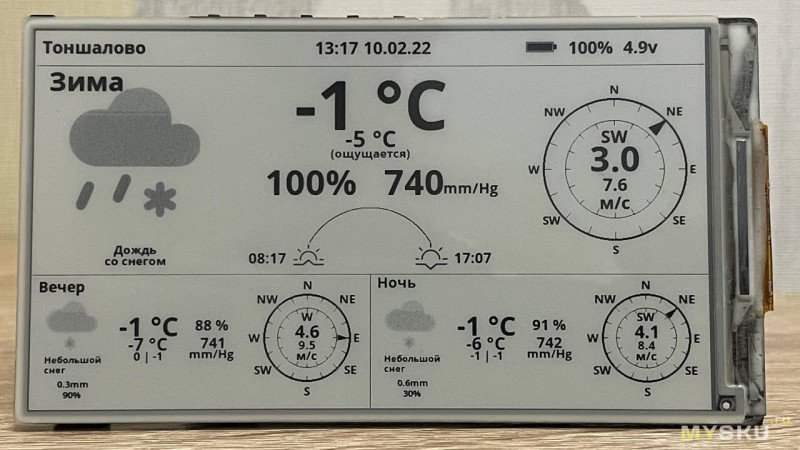
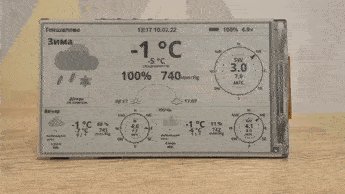
Интерфейс
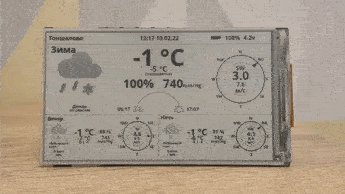
Дисплей поделён на четыре зоны:
•
Зона статуса – узкая полоска сверху дисплея, на которой отображаются: название населённого пункта; время и дата последнего обновления данных; уровень заряда; мощность Wi-Fi сигнала
•
Зона фактической погоды – занимает бОльшую часть дисплея, на которой отображаются: иконка погоды; расшифровка погодной иконки; время года; температура; температура ощущения; влажность; давление; время восхода и захода солнца; фаза луны; секция направления ветра, где отображается направление, скорость и скорость порывов ветра.
•
Зона для прогноза погоды – зона поделена на две части (два периода). В зонах отображаются: название периода; иконка погоды; расшифровка погодной иконки; уровень осадков и вероятность; температура; температура ощущения; минимальная и максимальная температура за период; влажность; давление; секция направления ветра.

Последнее и, пожалуй, самое главное отличие моей программы от оригинала – это отображение иконок погоды.
В оригинале, все иконки рисуются кодом, то есть программно! Сначала я подумал: кодом так кодом! Можно было бы реализовать соответствие погодного описания соответствующей функции рисования иконки, но я это делать не стал, потому, что не все иконки в лоб соответствовали описаниям Yandex. И что-то еще было, я уж не вспомню.
Yandex, присылает код погодной иконки, по которому можно скачать иконку в формате SVG. Но этот способ не подходит, библиотека дисплея не позволяет отображать SVG. Она даже растр в чистом виде не отображает, хотя в библиотеке есть функция вывода растрового изображения — epd_draw_grayscale_image. Функция в качестве параметров принимает: area (описание прямоугольной области для вывода картинки) и указатель на массив данных картинки. Сама же картинка хранится в специальном заголовочном файле, в котором содержатся: константы размеров и массив картинки. Этот заголовочный файл получается при помощи утилиты на python imgconvert.py. Скармливаем этой утилите JPEG или PNG и на выходе получаем заголовочный файл. Это я всё к тому, что я придумал все погодные иконки хранить в прошивке в растре, и вызывать их по коду иконки, а не программно рисовать. Красиво? Нет! Хранить такое количество иконок в коде, а их сейчас аж 44, в заголовочных файлах – так себе затея.
Сделаем мы вот что! Преобразуем заголовочный файл с картинкой в бинарный файл, на первом этапе руками. Запишем этот файл в SPIFFS. Далее в программе считываем его в память и выводим на дисплей. Разумеется, что в качестве имени файла иконки лучше использовать код иконки, так проще искать. Красиво? Ну, почти. В один из дней, я обнаружил, что на месте иконки пусто! Дело в том, что в моем наборе не оказалось соответствующей иконки. Видимо источник, из которого я взял имена иконок был не полным. На это случай я реализовал следующий алгоритм: если на файловой системе отсутствует нужная иконка, то я скачиваю её с Yandex и сохраняю на SPIFFS в формате SVG, а вместо иконки я вывожу код, что бы видеть что есть новая иконка, требующая добавления в коллекцию. Вот так как-то…
Разумеется, делать эти картинки вручную, поштучно – то еще развлечение. Я написал две маленькие программки на Qt. Первая, используя скрипт на python, преобразовывает в пакетном режиме растровые иконки(преобразованные из SVG) в заголовочные файлы, а вторая программка, преобразовывает заголовочные файлы в бинарные. Таким образом, я очень быстро получил два набора иконок – маленькие(100x100) и большие(250x250). Бинарники получились меньше заголовочников по объёму, меньше места на SPIFFS занимают. Вот теперь красиво!
Фишка
Собственно фишек три. Все они в совокупности приближают нашу поделку к «продукту». В своей прошивке я сделал WEB-интерфейс для настройки станции, FTP-сервер для частичного изменения содержимого SPIFFS и библиотека Elegant-OTA для обновления прошивки по воздуху.
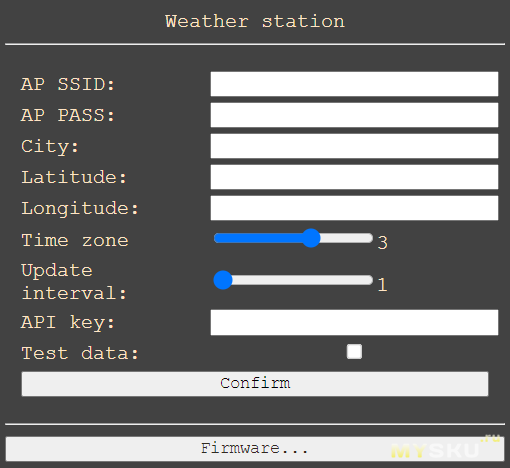
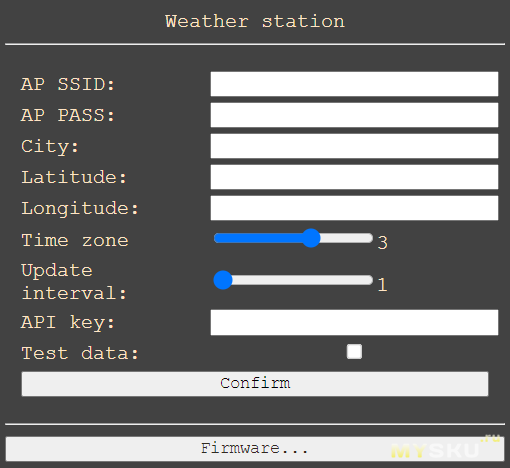
В WEB-интерфейсе есть следующие настройки:
•
AP SSID – имя вашей Wi-Fi сети.
•
AP PASS – пароль Wi-Fi сети.
•
City – название населенного пункта. Можно писать всё что угодно, в запросе погоды не участвует.
•
Latitude – широта населённого пункта. Участвует в запросе погоды.
•
Longitude – долгота населённого пункта. Участвует в запросе погоды.
•
Time zone – временная зона.
•
Update interval – интервал обновления в часах.
•
API key – API ключ. Если ключ не введён, то станция будет всегда запускаться в режиме настройки. Ключ необходимо получить в кабинете разработчика учетной записи Yandex. Подробно про сервис API Yandex-погода можно почитать тут:
yandex.ru/dev/weather/.
•
Test data – отладочная опция, требуется для отладки или изменения интерфейса, экономия запросов. При установленной опции, в качестве данных выводятся последние полученные данные.
•
Кнопка «Confirm» – отправка данных контроллеру.
•
Кнопка «Firmware» – обновление прошивки.

Тут, в общем, то почти всё очевидно. Пустые поля игнорируются. Если нам надо поправить всего один параметр, то нет нужды снова все прописывать.
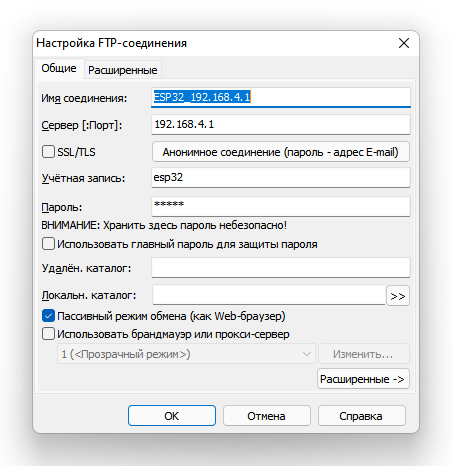
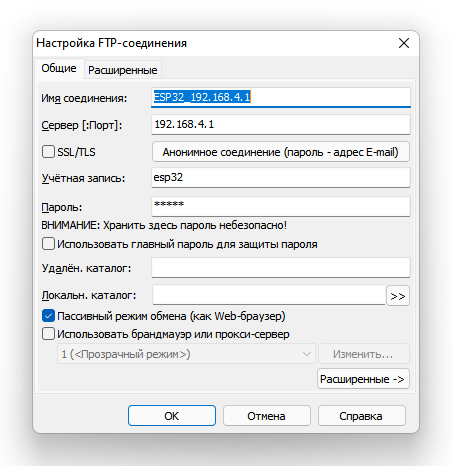
FTP-сервер нужен для частичного изменения содержимого SPIFFS или для скачивания новой иконки. FTP-сервер активен в режиме настройки. В качестве FTP-клиента я использую Total Commander.
Настройка FTP в Total Commander:

Прошивка и первый запуск
Первично необходимо прошить модуль с компьютера, а уж потом можно будет по Wi-Fi.
Шаги прошивки:
1. Скачиваем проект:
github.com/discover1977/YWInformer.git
2. Открываем проект в PlatformIO
3. Строим проект
4. Строим образ SPIFFS
5. Прошиваем SPIFFS
6. Прошиваем основную программу
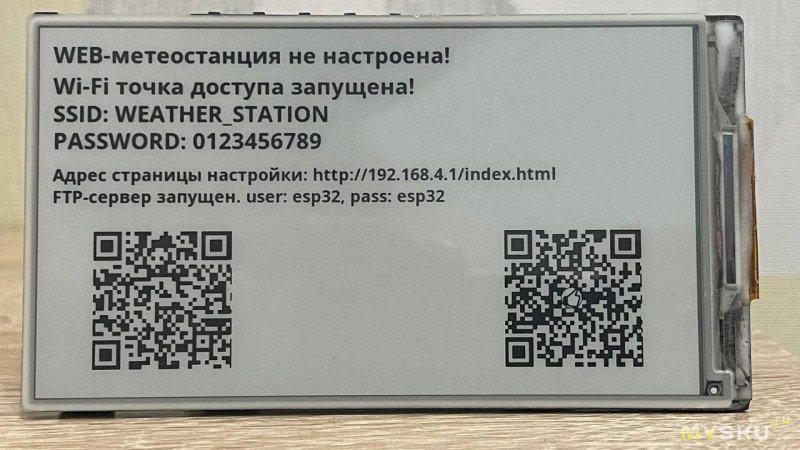
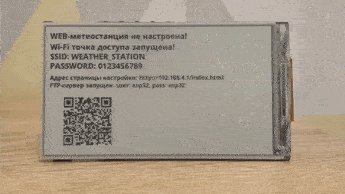
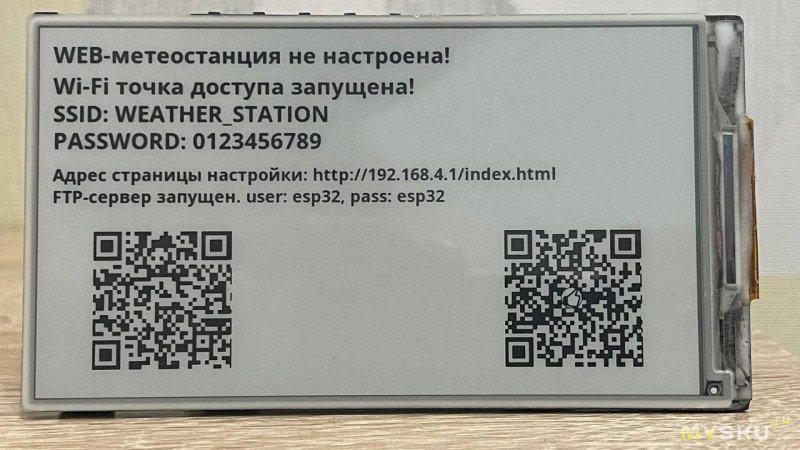
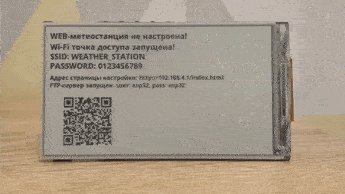
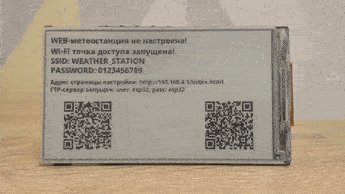
После успешной прошивки модуля, станция загрузится в режиме настройки, на станции включена точка доступа. На дисплее будут отображены параметры подключения и Qr-коды для подключения к точке доступа и ссылка страницу настройки.

Qr-коды сделаны для настройки с мобильных устройств. Для активации режима настройки необходимо нажать и удержать самую правую кнопку на модуле. Станция перезагрузиться, и войдёт в режим настройки.

Вот так как-то…








Мне бы такую в Череповец))
Лично я пришел к выводу, что eink хорош только в книге, еще немного времени и подешевеют олед матрицы. Или от мобильных телефонов сделают переходник.
Куда информативнее будет выводить на олед, а показывать только в момент, когда юзер смотрит, для этого можно пир датчик экономичный или инфракрасный лазерный дальномер. Вот вы сколько раз в день используете информацию с него и сколько секунд за раз? Интересно сколько потреблял бы oled если бы вывести данные одним цветом максимально подобрав экономичные шрифты, но такие же разбрчивые на секунед 5-6?
В конце-концов хочу сказать, что интерфейс у вас получился лучше, все эти графики понты, а у вас реально полезная информация. За это плюс, ну и за труды.
Программная часть чуть сложнее.
но сам по себе экран «ориджинал» так себе. Мое фото вполне реально отображает «контрастность».
А так, для своей задачи — показывать погоду возле входной двери — вполне ок
Я брала такой лилиго чтобы запилить вывод google календаря со встречами, вывод тасков из Jira, todo list и т.д. Но до этого проекта пока так руки так и не дошли, на столе до сих пор стоит метеостанция :)
Во вторых разрешение и диагональ у еинк и одноцветность убивают все идеи на корню.
Есть более технологичные решения и в метеостанции и в календаре. От переносного до стационарного.
Хотя для своей метеостанции, сподобился таки сделать. Всё таки элемент интерьера.
З.ы. сейчаст посмотрел ради интереса, информация имеется в Вашем регионе с метеостанций Белозерска, Устюжна, Череповца. ))))
уже с первого шага не совсем стандартно понятно где и как эту PlatformIO брать и как устанавливать.
С установкой на Ардуино IDE проблем не возникло совсем.
А автору — большой респект за труды, молодец, заморочился и почти с 0 все запилил!
вопрос — для чего тогда все эти буквы в посте сверху
самолюбие тешить?
признание?
или…
под винду соответственно путь к platformio чуть другой(где-то внутри ~/AppData/Roaming/Python/), но суть та же. оно то, конечно, для тех кто в теме и так все понятно, но для остальных можно было бы добавить инструкцию по быстрой сборке в README файле. хотя наверняка и к этому бы кто-то придрался, типа непонятно как питон скачать ;)
Если без шуток, отличный проект. За 30 баксов до МИРА было отлично :((((
Схемы нет, есть готовый модуль.
Снизу крючок из икеи, позади магнитом к стене
Есть мысль из него плейер-часы-метеостанцию на кухню слабать.
Тратить время на постройку с нуля- особый вид
изврхобби…Андроид 4.0.4
Яндекс счел важным сообщить время года, я вывел на дисплей :-)
Вопрос в источнике данных. У всех по разному, нет единого стандарта.
2. Возможна ли аналогичная реализация на основе, например, б/у электронной книги?
3. Как бы еще прикрутить gps модуль с Али, что бы он локацию автоматом брал?
4. Что с реализацией подсветки?
2. Возможно. В интернете есть примеры.
3. Тоже можно, думал об этом. Решил, что не нужно. Надо всего раз забить координаты.
4. Нет у этого модуля подсветки.
Очень многое надо не только понимать, но и знать текущее состояние, взаимное влияние и характер изменений всего этого. Вот я и интересуюсь, насколько это реально в наше время.
Хотя долгосрочные прогнозы в существенной степени относятся — для меня, во всяком случае — к вопросам веры… :))
Ну а ответ на вопрос о принципиальной возможности предсказаний ветра искать мне, видимо, стоит где-то в другом месте. :)